Safetyacademia
.ge
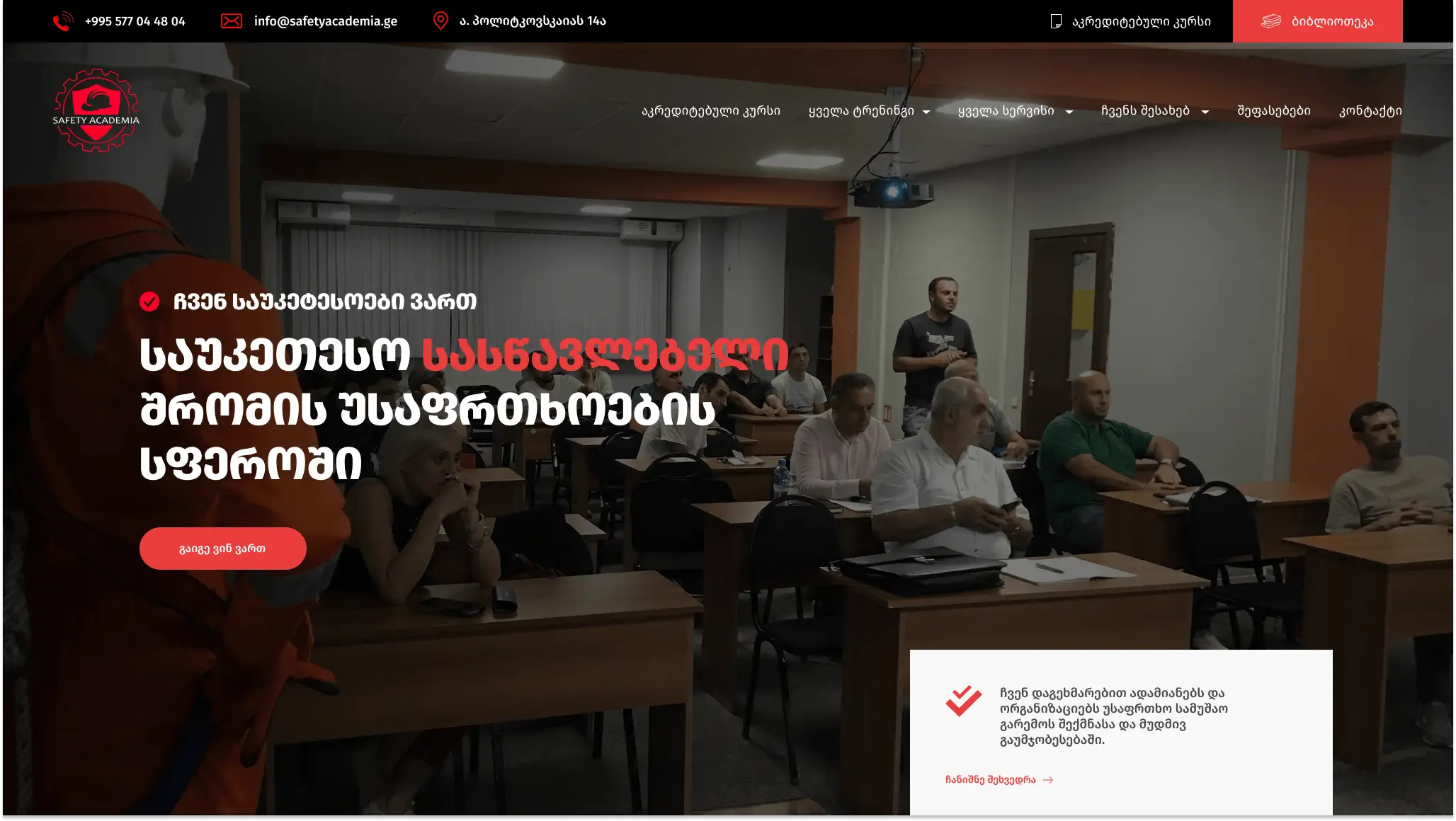
SafetyAcademia.ge is the website made for Safety Academy. Since 2015, they have been actively conducting labor safety training in Georgia. Their website is informative and focused on bringing information to the customer. With navigation, illustrations, and icons, the website helps the user to perceive the brand identity of this training company.
#UI/UX Design
#Web Development
#910404
#dd3333
#0a0a0a
#d6d6d6
#ffffff
Request.
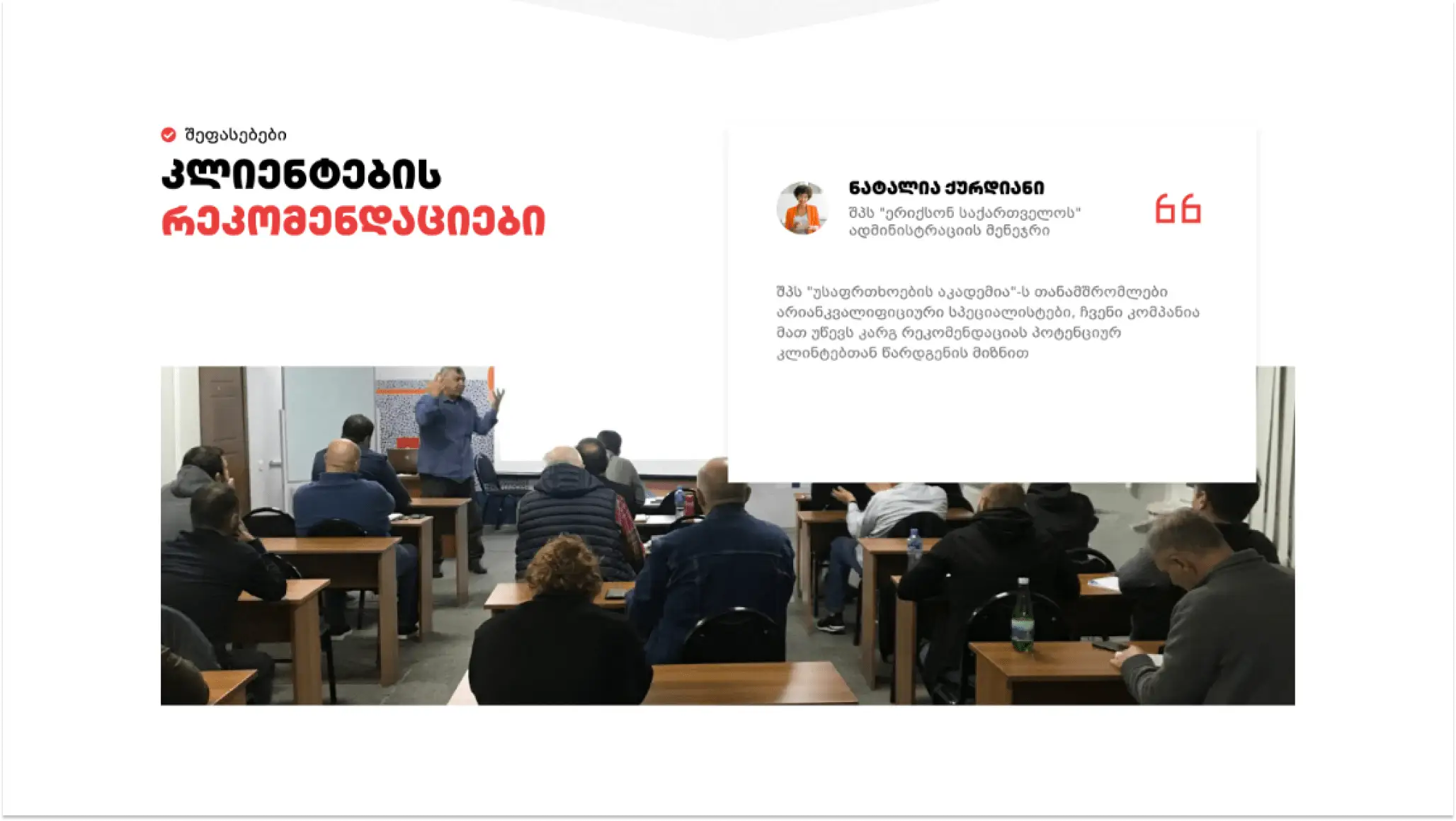
At the customer’s request, the website had to provide information to customers and highlight the company’s professionalism, accumulated experience, and advanced position on the market in a simple yet sophisticated way.
Result.
As a result of our cooperation with them, Safety Academia received a website that uses advanced visual perception techniques and provides users with information about training, using icons, animations, and illustrations, which increases user engagement while browsing.

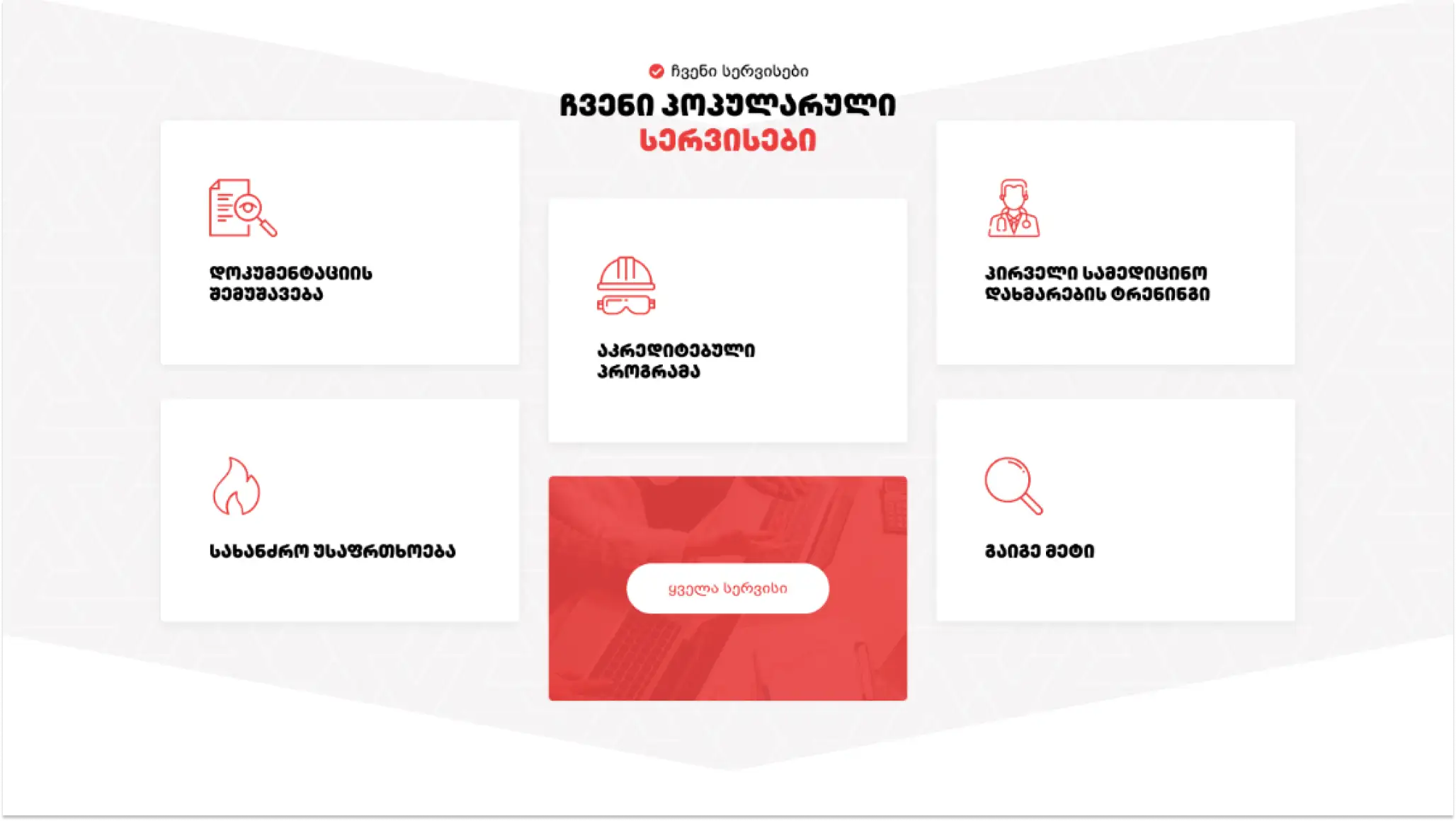
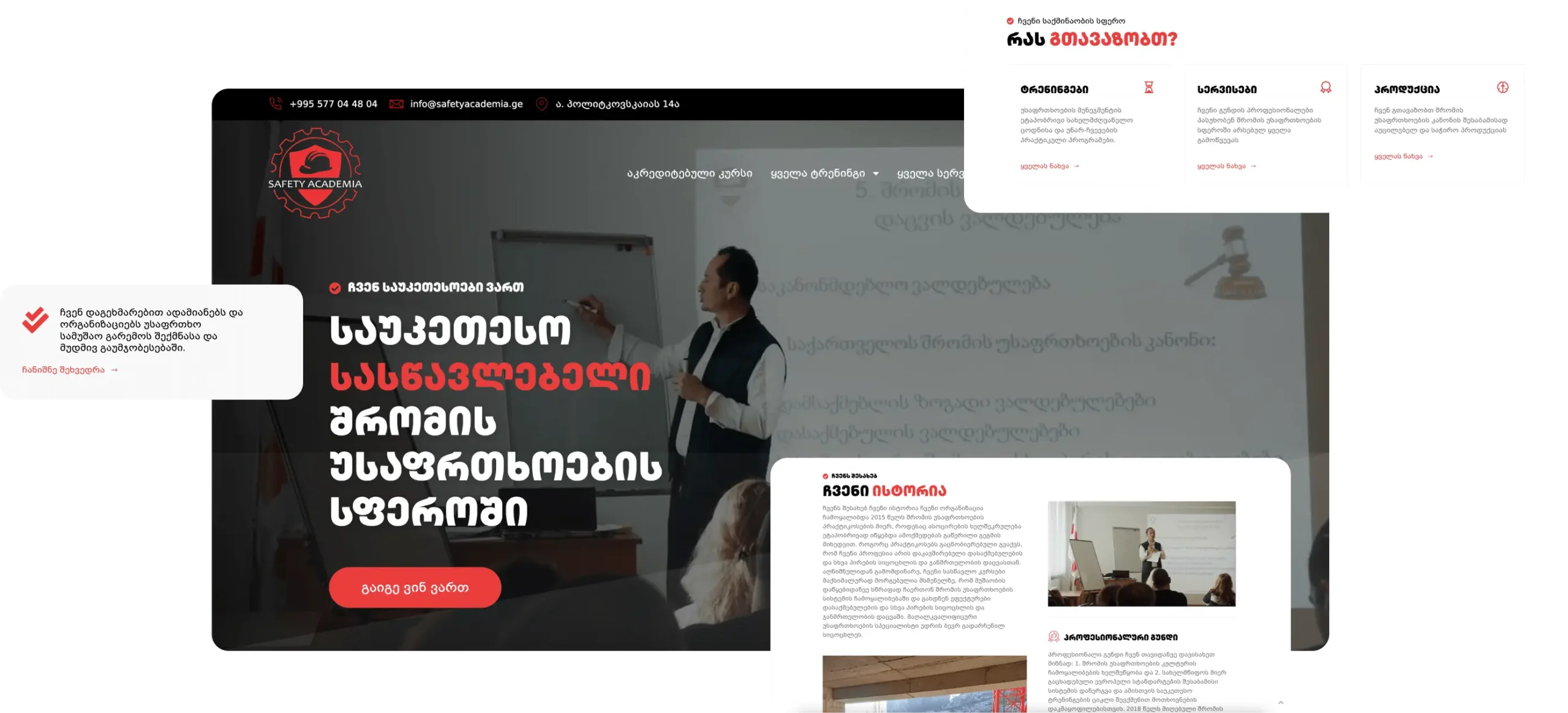
Easy to Understand Design
On the website, we use advanced methods of effective information delivery, ensuring active user engagement while they browse. This increases the time spent by them on the website and ensures the rapid processing of information by the visitor.
Informative
Safetyacademia.ge is equipped with a top-tier navigation system, with the help of these advanced navigation techniques we shorten the path to the desired information for the user. The website uses many types of signs, which helps the reader to easily reach and access any page on this website.


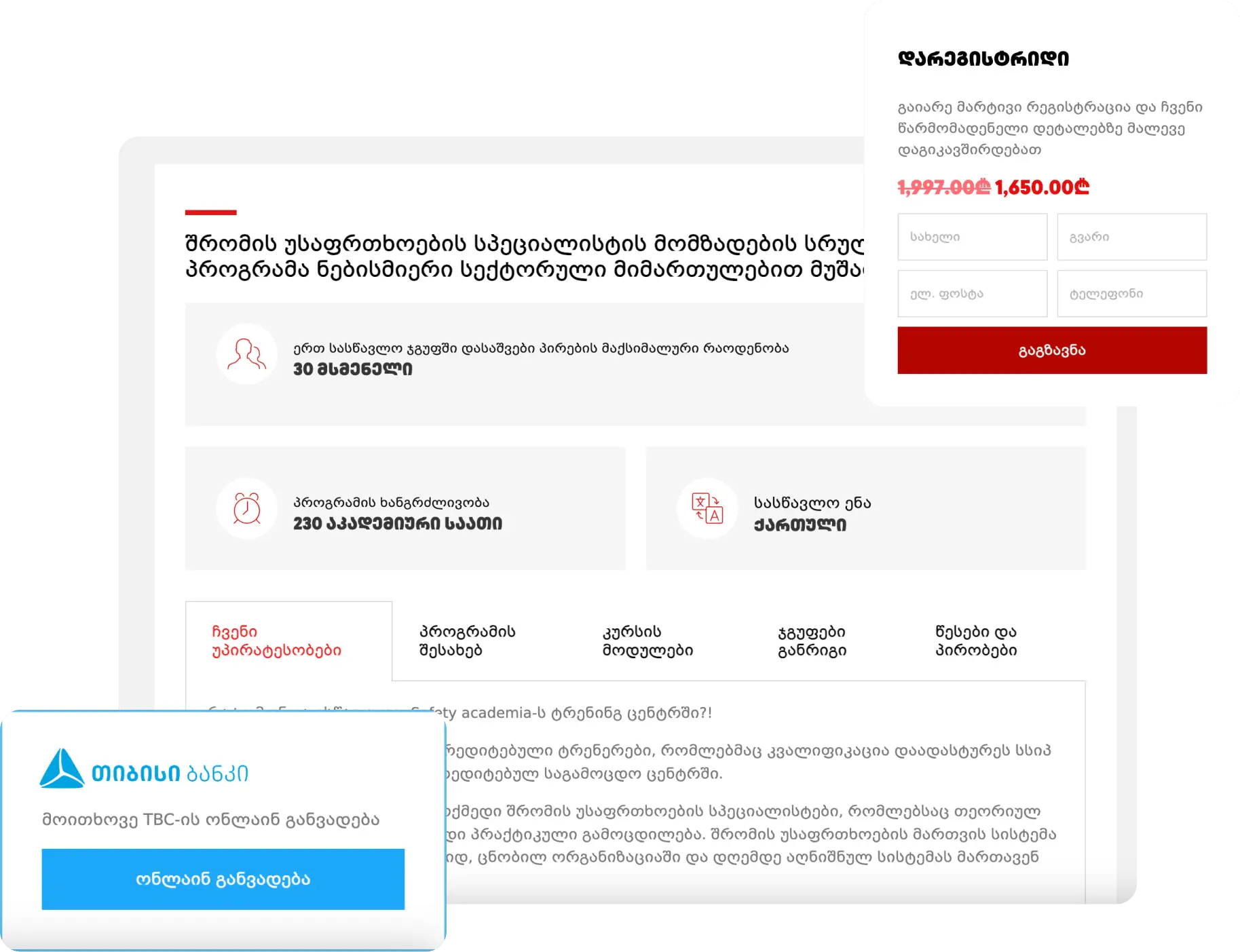
Online Installment Functionality
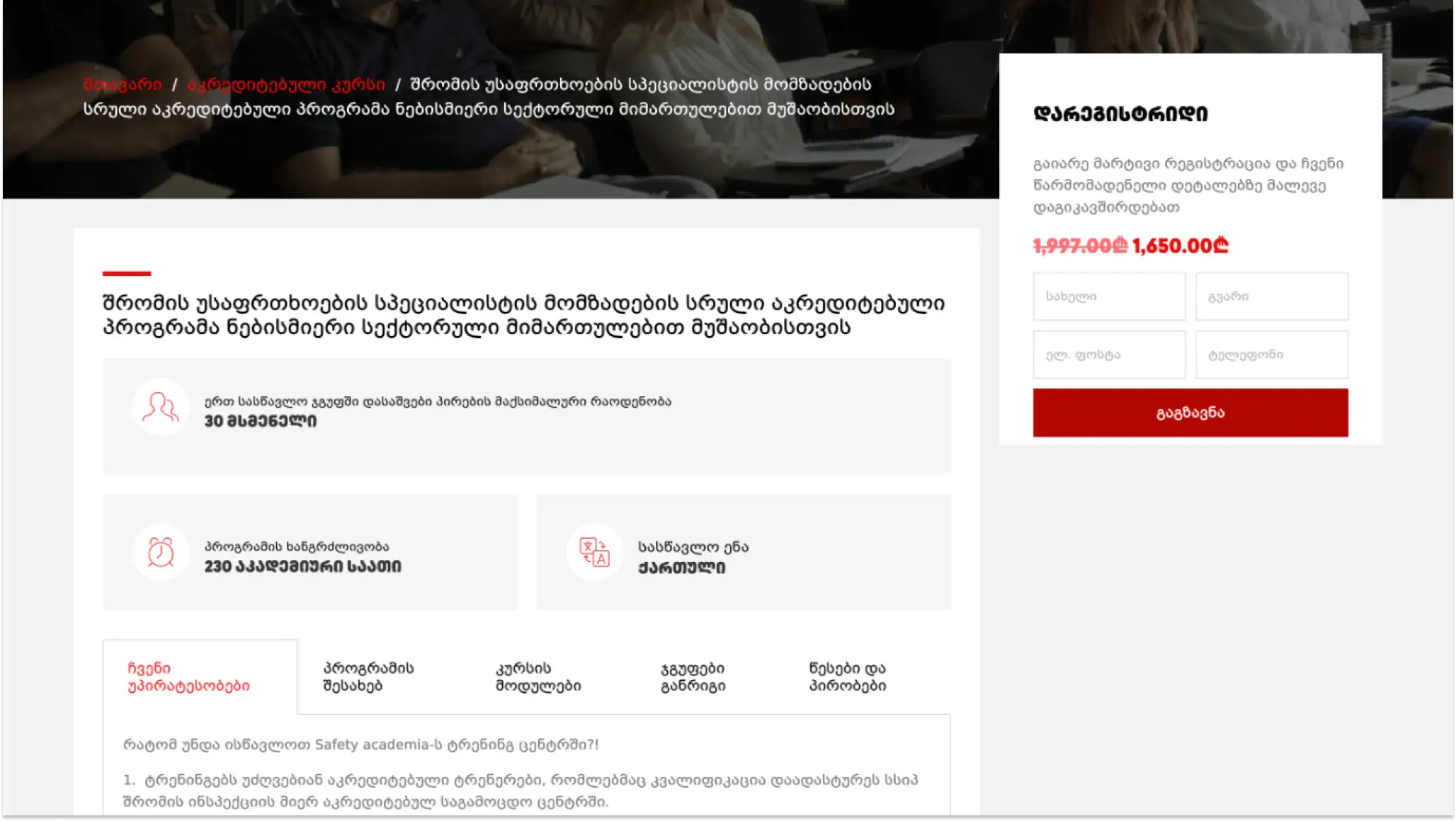
In this part of the website, the user receives information about the courses, their duration, the language of instruction and the number of students in the audience. Online installment functionality is also built into the control panel, giving users yet another payment method.
Working Process.
1.
Consulting
Compilation of a technical assignment
Compilation of a technical assignment
2.
UI/UX Design
Backend Debugging
Backend Debugging
3.
Debugging Back/Front
4.
Testing
Fixes
Fixes
5.
Optimization
Compilation of documentation
Compilation of documentation


Website Characteristics.

Mobile Responsive Design

SEO Optimization

Listing Services

Category Filters

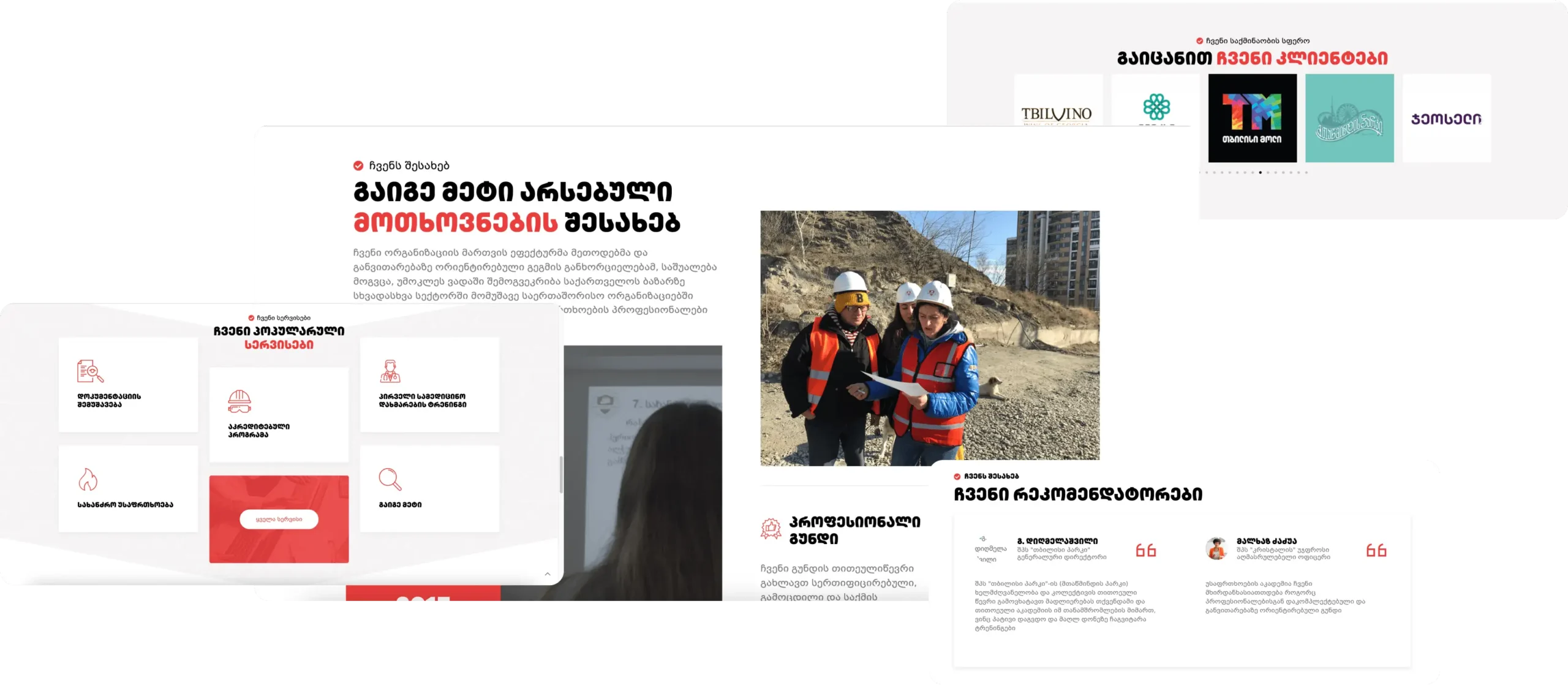
Customer Carousel

Customer List

Speed optimization

Animated Elements

Facebook Pixel

Blog

Conversion API

GTM 4

Google Analytics